
Making stuff since 2011
In Tokyo
Redesigning a better editor — and tripling NPS along the way
Overview
Bloggle is a platform available from Shopify apps that allows shops to create blogs within their online store. Store managers can then use their article as a mean to display products within articles, maximising SEO and conversion rate.
The Bloggle platform, initially built by two engineers, lacked coherence. They approached me to resolve this problem, aiming to later expand the platform with more features. During this redesign, we maintained the same branding "language", but we improved upon it.
Raising the score: How design drove Bloggle’s NPS
Fast forward to when we released this work on the editor, we improved the NPS from 22 to 68.

Some problems we solved
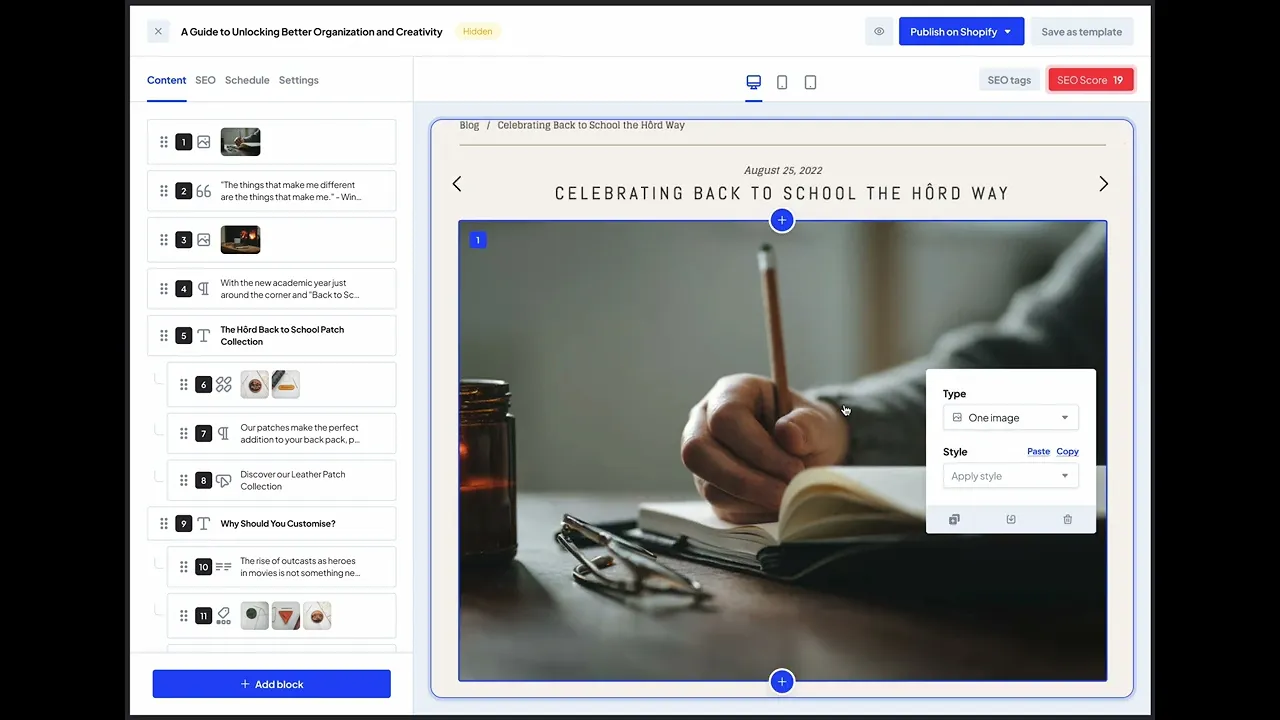
Big improvement on the article editor
better hierarchy and content legibility on the left sidebar
actions available directly from the preview to avoid going back to the content on the left sidebar
content types are now more visually distinct
a lot of UX improvements to remove redundant information and improve information architecture
Improved style management
In platforms like Bloggle, style management is essential to ensure visual coherence across content. Before our redesign, users often struggled to maintain consistency, especially when juggling multiple templates or content types.
We introduced a more intuitive and centralized system for managing text styles, colors, and layout rules. This allowed users to define reusable style sets and apply them seamlessly across blog posts — reducing manual work and errors.
The new system not only made content creation faster, it also ensured that brands could maintain a cohesive look throughout their site, no matter who was editing.



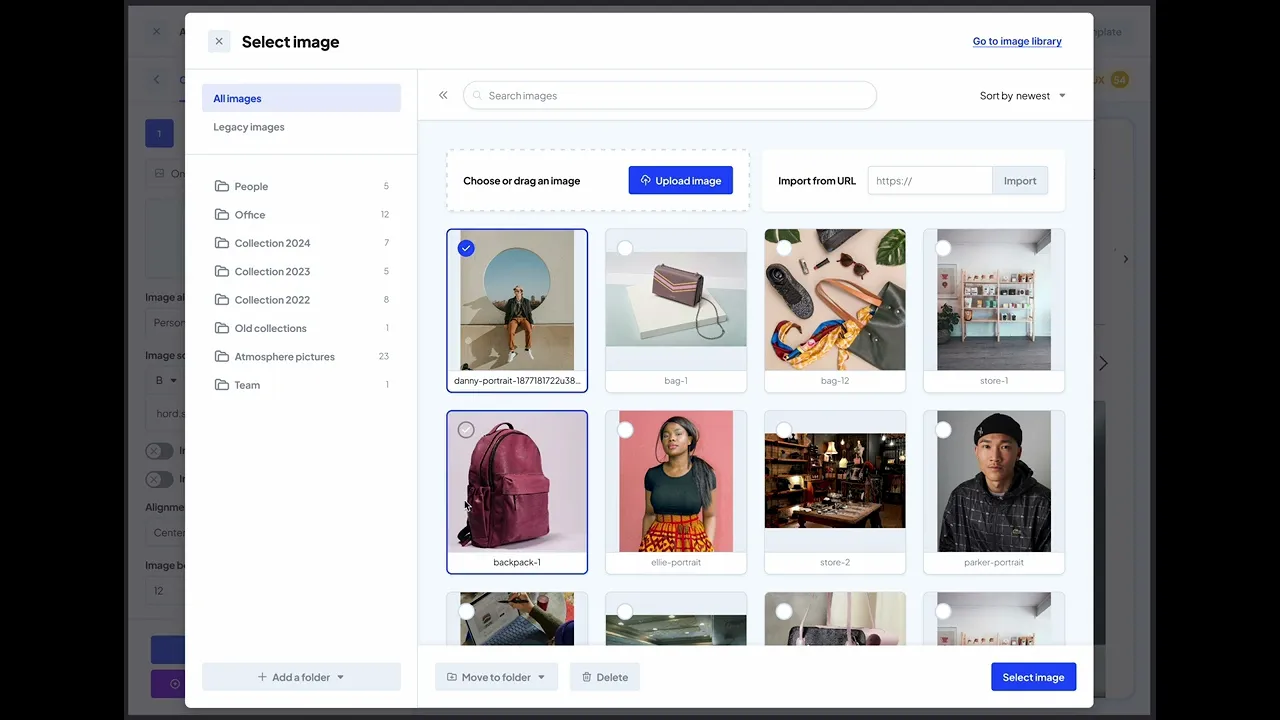
Improved image selection
Many of Bloggle’s users run high-traffic blogs with hundreds of posts and an ever-growing collection of images. Yet, until recently, the platform lacked a proper image management system — making it difficult to find, organize, and reuse visuals efficiently.
We introduced an image selector and media library, giving users better control over their assets. With search, categorization, and clearer previews, adding the right image became faster and more intuitive.